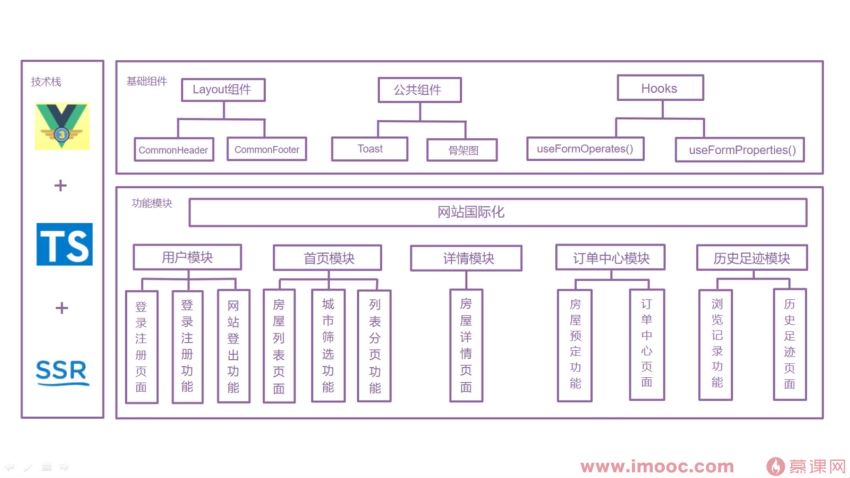
Vue3+Nuxt3打造SSR网站应用

课程介绍:
课程资源名称:Vue3+Nuxt3打造SSR网站应用,资源大小:6.91G,详见下放截图与文件目录。


课程文件目录:Vue3+Nuxt3打造SSR网站应用[6.91G]
{1}–第1章课程介绍[83.51M]
1-1课程介绍.mp4[83.51M]
{10}–第10章项目实战—【房屋租赁详情页的服务端渲染】[457.98M]
[10.1]–10-1本章导学.mp4[5.56M]
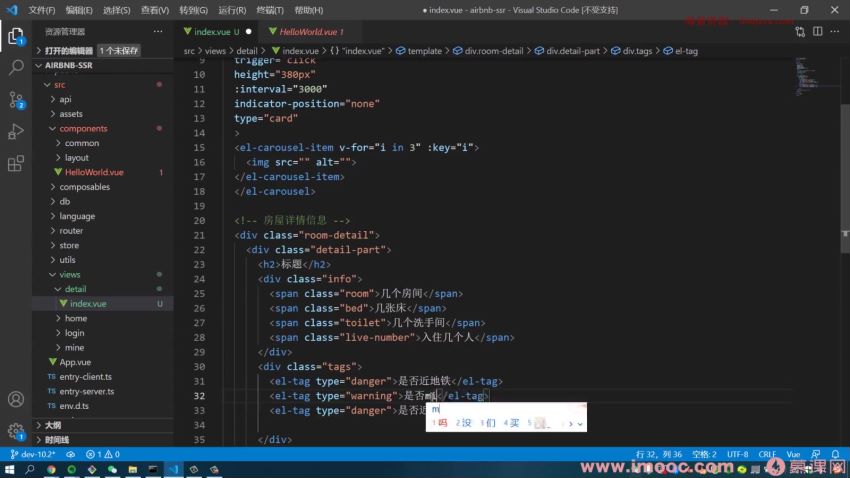
[10.2]–10-2详情页面基本布局搭建.mp4[102.23M]
[10.3]–10-3详情页渲染:使用asyncData函数获取真实接口数据.mp4[131.45M]
[10.4]–10-4服务端渲染的页面跳转及路由传参.mp4[116.03M]
[10.5]–10-5为Vite开发服务器设置proxy代理.mp4[78.94M]
[10.6]–10-6本章小结.mp4[23.77M]
{11}–第11章项目实战—【订单中心模块的异步封装、历史足迹[922.83M]
[11.1]–11-1本章导学.mp4[12.96M]
[11.10]–11-10实现浏览记录功能.mp4[33.30M]
[11.11]–11-11历史足迹页的数据展示:reactive与ref的异同.mp4[110.85M]
[11.12]–11-12前端数据持久缓存策略:storage与vuex的结合.mp4[97.82M]
[11.13]–11-13纯CSS实现历史足迹页面的瀑布流布局.mp4[63.96M]
[11.14]–11-14详情页面数据侦听:watch与watchEffect的.mp4[49.83M]
[11.15]–11-15本章小结.mp4[14.66M]
[11.2]–11-2Suspence实现异步组件延迟加载提升用户体验.mp4[108.58M]
[11.3]–11-3房源订单中心的Mock接口介绍.mp4[29.76M]
[11.4]–11-4实现房屋预定功能.mp4[79.16M]
[11.5]–11-5实现订单中心异步组件的数据填充.mp4[78.34M]
[11.6]–11-6Vue3新特性Teleport:心灵传输.mp4[64.68M]
[11.7]–11-7订单模块的登录权限拦截、页面重定向、隔离数据权限【上】.mp4[81.57M]
[11.8]–11-8订单模块的登录权限拦截、页面重定向、隔离数据权限【下】.mp4[76.54M]
[11.9]–11-9历史足迹模块的Mock接口介绍.mp4[20.81M]
{12}–第12章项目实战—【全方位分析网站优化的方案与建议】[544.99M]
[12.1]–12-1本章导学.mp4[39.94M]
[12.2]–12-2UED优化:SkeletonScreen改善用户体验.mp4[94.15M]
[12.3]–12-3SEO优化:meta元信息处理【上】.mp4[120.66M]
[12.4]–12-4SEO优化:meta元信息处理【下】.mp4[110.35M]
[12.5]–12-5性能优化:gzip压缩.mp4[61.55M]
[12.6]–12-6给咱的网站跑个分:Chromelighthouse网站性.mp4[101.68M]
[12.7]–12-7本章小结.mp4[16.67M]
{13}–第13章如何将一个SSR项目成功部署上线[342.61M]
[13.1]–13-1本章导学.mp4[4.15M]
[13.2]–13-2使用putty和xftp“组合拳&rdquo.mp4[37.77M]
[13.3]–13-3服务器上配置Node、Nginx环境.mp4[68.01M]
[13.4]–13-4Nginx相关配置:资源目录指定、本地代理转发、gzip.mp4[128.17M]
[13.5]–13-5生产环境访问以及Screen进程守护.mp4[75.94M]
[13.6]–13-6本章小节.mp4[28.57M]
{14}–第14章课程总结[44.74M]
[14.1]–14-1课程回顾.mp4[44.74M]
{2}–第2章从0搭建一个项目脚手架[217.05M]
[2.1]–2-1本章导学.mp4[4.17M]
[2.2]–2-2开发环境配置.mp4[72.16M]
[2.3]–2-3nvm对node进行版本管理.mp4[54.44M]
[2.4]–2-4vite脚手架初始化项目.mp4[86.28M]
{3}–第3章项目实战—【打造一个完整高效的前端项目】[568.18M]
[3.1]–3-1本章导学.mp4[4.96M]
[3.2]–3-2前端项目技术选型.mp4[28.50M]
[3.3]–3-3集成vue-router4—路由的基本使用.mp4[113.70M]
[3.4]–3-4集成element-plus—按需引入组件,构.mp4[85.11M]
[3.5]–3-5集成ESLint—规范你的前端代码.mp4[75.05M]
[3.6]–3-6集成Sass样式预处理器—高效管理前端样式.mp4[60.06M]
[3.7]–3-7集成axios请求库—对axios的TS封装-.mp4[91.63M]
[3.8]–3-8集成axios请求库—对axios的TS封装-.mp4[83.21M]
[3.9]–3-9本章小节.mp4[25.96M]
{4}–第4章项目实战—【优雅地实现Vue3网站应用的国际化[153.90M]
[4.1]–4-1本章导学.mp4[3.14M]
[4.2]–4-2Element-plus配置国际化—&mdas.mp4[47.31M]
[4.3]–4-3vue-i18n实现网站全局国际化.mp4[85.35M]
[4.4]–4-4本章小节.mp4[18.10M]
{5}–第5章项目实战—【采用indexedDB存储方案自建[503.25M]
[5.1]–5-1本章导学.mp4[5.30M]
[5.2]–5-2IndexedDB数据存储方案.mp4[37.36M]
[5.3]–5-3开天辟地之数据库与对象仓库objectStore创建.mp4[148.95M]
[5.4]–5-4使用Typescript封装工具类:增、删、改、查.mp4[153.13M]
[5.5]–5-5使用Promise、async、await包装异步事务,自.mp4[144.94M]
[5.6]–5-6本章小节.mp4[13.57M]
{6}–第6章项目实战番外篇—【SSR方案初探】[257.75M]
[6.1]–6-1本章导学.mp4[4.59M]
[6.2]–6-2CSR、SSR以及同构渲染的区别.mp4[110.14M]
[6.3]–6-3Nuxt3beta介绍.mp4[25.50M]
[6.4]–6-4先用Nuxt3beta版本实现一个SSR来尝尝鲜.mp4[117.52M]
{7}–第7章项目实战—【Layout组件封装】[544.12M]
[7.1]–7-1本章导学.mp4[2.21M]
[7.2]–7-2headerCommon组件封装—在scrip.mp4[180.14M]
[7.3]–7-3国际化的相关Mock接口介绍.mp4[33.94M]
[7.4]–7-4头部组件国际化:调用Mock接口实现国际化语言切换.mp4[80.19M]
[7.5]–7-5底部组件封装:使用Sass的@mixin指令封装Flex布.mp4[133.67M]
[7.6]–7-6实现Layout组件文案国际化及语言包字段的维护.mp4[94.78M]
[7.7]–7-7本章小节.mp4[19.20M]
{8}–第8章项目实战—【对SPA的第一次SSR改造:实现服[1.14G]
[8.1]–8-1本章导学.mp4[5.34M]
[8.10]–8-10使用Vuex4共享全局状态:结合Typescript实现.mp4[65.85M]
[8.11]–8-11Vite+Vue3+TS+SSR的基本原理、构建步骤、目.mp4[15.27M]
[8.13]–8-13对SPA应用的第一次SSR改造:新建服务端入口、开启本地.mp4[90.55M]
[8.14]–8-14对SPA应用的第一次SSR改造:新建服务端入口、开启本地.mp4[67.45M]
[8.15]–8-15对SPA应用的第一次SSR改造:设置运行指令开启生产环境.mp4[89.73M]
[8.16]–8-16对SPA应用的第一次SSR改造:设置运行指令开启生产环境.mp4[99.39M]
[8.17]–8-17本章小节.mp4[47.84M]
[8.2]–8-2登录页基础布局搭建.mp4[146.85M]
[8.3]–8-3登录页国际化字段维护.mp4[66.63M]
[8.4]–8-4登录页的相关Mock接口介绍:使用Typescript类型.mp4[56.30M]
[8.5]–8-5登录模块之hook函数封装:登录、注册、登出功能实现【上】.mp4[138.01M]
[8.6]–8-6登录模块之hook函数封装:Vue3中的hook概念【中】.mp4[18.36M]
[8.7]–8-7登录模块之hook函数封装:抽离出两个hook函数实现代码.mp4[87.34M]
[8.8]–8-8使用Vuex4共享全局状态:实现跨组件通讯【上】.mp4[93.13M]
[8.9]–8-9使用Vuex4共享全局状态:统一管理网站登录状态、国际化状.mp4[77.19M]
{9}–第9章项目实战—【对SPA的第二次SSR改造:客户端[1.15G]
[9.1]–9-1本章导学.mp4[2.47M]
[9.10]–9-10公共组件Pagination封装:实现首页列表数据分页加.mp4[121.57M]
[9.11]–9-11首页模块组件HomeTabs拆分:实现首页列表数据城市筛.mp4[74.51M]
[9.12]–9-12本章小节.mp4[104.72M]
[9.2]–9-2实现首页Flex布局.mp4[140.84M]
[9.3]–9-3第二次SSR改造的基本步骤.mp4[23.20M]
[9.4]–9-4【起】对SPA应用的第二次SSR改造:封装asyncDat.mp4[89.07M]
[9.5]–9-5【起】对SPA应用的第二次SSR改造:封装asyncDat.mp4[104.46M]
[9.6]–9-6【承】对SPA应用的第二次SSR改造:Vuex接管状态并同.mp4[107.56M]
[9.7]–9-7【转】对SPA应用的第二次SSR改造:防止客户端二次预取数.mp4[144.53M]
[9.8]–9-8【合】对SPA应用的第二次SSR改造:使用ssr-mani.mp4[180.31M]
[9.9]–9-9公共组件Pagination封装:实现首页列表数据分页加载.mp4[88.72M]
课件.zip[88.37M]
课程下载地址:
精品课程,SVIP下载,下载前请阅读上方文件目录,链接下载为百度云网盘,如连接失效,可评论告知。
Veke微课网 » Vue3+Nuxt3打造SSR网站应用





