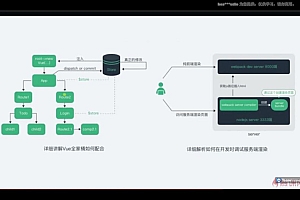
慕课:Vue 2.0 高级实战-开发移动端音乐WebApp

课程介绍:
课程资源名称:慕课:Vue 2.0 高级实战-开发移动端音乐WebApp,资源大小:14.32G,详见下发截图与文件目录。


课程文件目录:慕课:Vue 2.0 高级实战-开发移动端音乐WebApp[14.32G]
第八章歌单页面开发 [250.67M]
8-1歌单详情页布局介绍vuex实现路由数据通讯.mp4 [94.88M]
8-2歌单详情页数据抓取.mp4 [101.38M]
8-3歌单详情页数据的处理和应用.mp4 [54.41M]
第二章 项目准备工作 [134.82M]
说明
2-1需求分析.mp4 [33.61M]
2-2vue-cli脚手架安装.mp4 [17.19M]
2-3项目目录介绍及图标字体丶公共样式等资源准备.mp4 [84.02M]
第九章排行榜及详情页开发 [510.33M]
说明
9-1排行榜页面布局介绍给排行榜数据抓取.mp4 [81.80M]
9-2排行页排行榜数据应用.mp4 [112.02M]
9-3榜单详情也布局介绍及vuex实现路由数据通讯.mp4 [86.18M]
9-4榜单详情页数据抓取和应用.mp4 [153.86M]
9-5带排行的song-list组件扩展和应用.mp4 [76.47M]
第六章歌手详情 页开发 [1.25G]
6-10music-list组件开发(3).mp4 [146.13M]
6-11music-list组件开发(4).mp4 [74.92M]
6-12music-list组件开发(5).mp4 [112.17M]
6-13music-lis组件开发(6).mp4 [86.72M]
6-14music-list组件开发(7).mp4 [95.12M]
6-1歌手详情页布局和设计详解.mp4 [6.46M]
6-2子路由配置以及转场动画实现.mp4 [93.23M]
6-3初识vuex.mp4 [24.54M]
6-4vuex初始化及歌手数据的配置.mp4 [142.03M]
6-5歌手详情数据抓取.mp4 [94.46M]
6-6歌手详情数据处理和song类的封装(上).mp4 [171.73M]
6-7歌手详情数据处理和song类的封装(下).mp4 [18.79M]
6-8music-list组件开发(1).mp4 [74.50M]
6-9music-list组件开发(2).mp4 [138.14M]
第七章播放器内置组件开发 [3.76G]
7-10播放器歌曲前进后退功能实现(下).mp4 [69.42M]
7-11播放器播放时间获取和更新.mp4 [118.65M]
7-12播放器progress-bar进度条组件实现(上).mp4 [155.33M]
7-13播放器progress-bar进度条组件实现(中).mp4 [232.92M]
7-14播放器progress-bar进度条组件实现(下).mp4 [30.77M]
7-15播放器progress-circle圆形进度条组件实现.mp4 [218.81M]
7-16播放器模式切换功能实现(上).mp4 [54.84M]
7-17播放器模式切换功能实现(中).mp4 [114.52M]
7-18播放器模式切换功能实现(下).mp4 [295.62M]
7-199播放器歌词数据抓取.mp4 [181.43M]
7-1播放器页面设计详解.mp4 [36.33M]
7-20播放器歌词数据解析.mp4 [139.99M]
7-21播放器歌词滚动列表实现.mp4 [214.21M]
7-22播放器歌词左右滑动实现(上).mp4 [178.84M]
7-23播放器歌词左右滑动实现(下).mp4 [174.76M]
7-24播放器歌词剩余功能实现.mp4 [213.06M]
7-25播放器底部播放器适配+mixin的应用.mp4 [237.54M]
7-2播放器vuex数据设计.mp4 [124.21M]
7-3播放器vuex的相关应用.mp4 [168.93M]
7-4播放器基础样式及歌曲数据的应用.mp4 [95.31M]
7-5播放器展开收起动画(上).mp4 [50.79M]
7-6播放器展开收起动画(中).mp4 [206.95M]
7-7播放器展开收起动画(下).mp4 [167.61M]
7-8播放器歌曲播放功能实现.mp4 [197.43M]
7-9播放器歌曲前进后退功能实现(上).mp4 [171.34M]
第三章页面骨架开发 [130.08M]
3-1页面入口+header组件的编写.mp4 [54.35M]
3-2路由配置+顶导组件开发.mp4 [75.73M]
第十二章 用户中心页面 [185.46M]
说明
12-1.mp4 [27.20M]
12-2.mp4 [34.72M]
12-3.mp4 [25.16M]
12-4.mp4 [38.93M]
12-5.mp4 [21.71M]
12-6.mp4 [37.74M]
第十三章 编译打包 [179.86M]
13-1.mp4 [55.70M]
13-2.mp4 [42.56M]
13-3.mp4 [51.39M]
13-4.mp4 [30.22M]
第十四章 课程回顾 [28.21M]
14完结.mp4 [28.21M]
第十一章 补缺少的章节 [671.52M]
11-1.mp4 [24.29M]
11-10.mp4 [24.01M]
11-11.mp4 [68.13M]
11-12.mp4 [31.20M]
11-13.mp4 [49.74M]
11-14.mp4 [26.69M]
11-15.mp4 [73.83M]
11-16.mp4 [31.24M]
11-17.mp4 [39.70M]
11-2.mp4 [26.56M]
11-3.mp4 [49.75M]
11-4.mp4 [29.43M]
11-5.mp4 [31.13M]
11-6.mp4 [39.74M]
11-7.mp4 [44.08M]
11-8.mp4 [50.60M]
11-9.mp4 [31.40M]
第十一章 歌曲列表组件 [900.15M]
说明
11-1歌曲列表组件布局和功能介绍.mp4 [62.47M]
11-2歌曲列表组件显示和隐藏的控制.mp4 [69.92M]
11-3歌曲列表组件播放列表的实现(1).mp4 [139.56M]
11-4歌曲列表组件播放列表的实现(2).mp4 [78.90M]
11-5歌曲列表组件播放列表的实现(3).mp4 [92.23M]
11-6歌曲列表组件播放列表的实现(4).mp4 [116.81M]
11-7歌曲列表组件播放列表的实现(5).mp4 [122.08M]
11-8歌曲列表组件playermixin的抽象(上).mp4 [129.16M]
11-9歌曲列表组件playermixin的抽象(下).mp4 [89.03M]
第十章 补缺少的章节 [917.07M]
10-1.mp4 [4.58M]
10-10.mp4 [83.80M]
10-11.mp4 [22.73M]
10-12.mp4 [37.29M]
10-13.mp4 [22.88M]
10-14.mp4 [22.98M]
10-15.mp4 [67.02M]
10-16.mp4 [132.92M]
10-17.mp4 [49.70M]
10-18.mp4 [46.17M]
10-2.mp4 [24.26M]
10-3.mp4 [32.76M]
10-4.mp4 [102.42M]
10-5.mp4 [130.27M]
10-6.mp4 [51.35M]
10-7.mp4 [12.66M]
10-8.mp4 [24.59M]
10-9.mp4 [48.68M]
第十章搜索页面开发 [1.71G]
说明
10-10搜索页面suggest组件开发(7).mp4 [221.23M]
10-11搜索页面搜索结果保存功能实现(1).mp4 [67.98M]
10-12搜索页面搜索结果保存功能实现(2).mp4 [100.43M]
10-13搜索页面搜索结果保存功能实现(3).mp4 [61.92M]
10-14搜索页面search-list组件功能实现(上).mp4 [65.57M]
10-18搜索页面剩余功能实现(下).mp4 [112.01M]
10-1搜索页面页面布局和功能介绍.mp4 [12.43M]
10-2搜索页面search-box组件开发.mp4 [67.11M]
10-3搜索页面热门搜索数据抓取和应用.mp4 [86.12M]
10-4搜索yemiansuggest组件开发(1).mp4 [263.93M]
10-5搜索页面suggest组件开发(2).mp4 [321.63M]
10-6搜索页面suggest组件开发(3).mp4 [145.48M]
10-7搜索页面suggest组件开发(4).mp4 [37.77M]
10-8搜索页面suggest组件开发(5).mp4 [66.87M]
10-9搜索页面suggest组件开发(6).mp4 [116.85M]
第四章推荐页面开发 [1.64G]
4-10scroll组件的抽象和应用(上).mp4 [135.33M]
4-11roll组件的抽象和应用(下).mp4 [143.25M]
4-12-lazyload懒加载插件介绍和应用.mp4 [173.50M]
4-13loading基础组件的开发和应用.mp4 [92.29M]
4-1页面简介+轮播图数据分析.mp4 [30.81M]
4-2jsonp原理介绍+p封装.mp4 [83.87M]
4-3jsonp的应用+轮播图数据抓取.mp4 [117.47M]
4-4轮播组件实现(上).mp4 [307.57M]
4-5轮播图组件实现(中).mp4 [124.70M]
4-6轮播图组件实现(下).mp4 [97.96M]
4-7歌单数据接口分析.mp4 [119.51M]
4-8介绍和后端接口代理.mp4 [185.84M]
4-9歌单列表组件开发和数据的应用.mp4 [67.16M]
第五章歌手页面开发 [2.05G]
说明
5-10listview基础组件的开发和应用-滚动固定标题实现(下).mp4 [186.61M]
5-1歌手页面布局和设计讲解.mp4 [23.98M]
5-2歌手数据接口抓取.mp4 [183.03M]
5-3歌手数据处理和inger类的封装.mp4 [329.30M]
5-4基础组件的开发和应用-滚动列表实现.mp4 [206.11M]
5-5listview基础组件开发和应用-右侧快速入口实现(1).mp4 [406.68M]
5-6listview基础组件的开发和应用-右侧快速入口实现(2).mp4 [405.37M]
5-7listview基础组件的开发和应用-右侧快速入口实现(3).mp4 [99.79M]
5-8基础组件的开发和应用-右侧快速入口实现(4).mp4 [169.97M]
5-9listview基础组件的开发和应用-滚动固定标题实现(上).mp4 [91.71M]
第一章 课程内容介绍 [83.92M]
说明
1-1导学.mp4 [65.89M]
1-2课前必读(源码获取方式).mp4 [18.03M]
说明
项目源码 [17.37M]
项目源码(1) [8.69M]
.git [1.72M]
branches
说明
hooks [14.96K]
说明
applypatch-msg.sample [0.47K]
commit-msg.sample [0.88K]
post-update.sample [0.18K]
pre-applypatch.sample [0.41K]
pre-commit.sample [1.60K]
prepare-commit-msg.sample [1.21K]
pre-push.sample [1.32K]
pre-rebase.sample [4.83K]
pre-receive.sample [0.53K]
update.sample [3.53K]
info [0.23K]
exclude [0.23K]
logs [2.25K]
refs [1.49K]
heads [0.77K]
master [0.77K]
remotes [0.72K]
origin [0.72K]
master [0.72K]
说明
说明
说明
head [0.77K]
objects [1.70M]
03 [563.49K]
说明
0715be9ddeff786dba6f7c1941790f9b9aecef [563.14K]
18826d2aeac5080b384a68ccd8dd724a766ea4 [0.29K]
5cb089123526c4e4e4358497def3ade1d2d23b [0.06K]
08 [1.40K]
说明
6d1b94ac73f8d41bc51c96ac6944ebdb56ec84 [1.40K]
09 [0.31K]
75b6b8492be09e18498836e84aa5a6a2ae9414 [0.31K]
0d [0.65K]
说明
c8cb6ade854b5ac0b3dd790ff9b56b742e9056 [0.65K]
0e [0.20K]
012676b23a6f7d19268ed2975f9a8e89a55feb [0.20K]
0f [297.51K]
14556fdb41a68d1b68ce93a1966515f2334018 [296.72K]
c51f3a351d6fa5457227159278fba73ad1bc22 [0.25K]
d133b920986e97dcbfbd7cc52e9e2983bcb17e [0.54K]
14 [6.13K]
说明
38e9f5e15a74b2be60160f35b46b0419a77b99 [0.72K]
53302826893f7ba11f89da2c0a16cf45ec7c55 [5.41K]
17 [0.27K]
b05a682f2ce76eb1b2ad24fb7032ea71318301 [0.27K]
1a [0.13K]
463f5a45f2278b668493f66ecf5a9c3e32075f [0.13K]
1f [0.50K]
3ddc5657b9278cffbbe61a4cba296fe78cf735 [0.50K]
22 [0.06K]
6824d0255727efe70cf373693774bf3264859f [0.06K]
26 [0.05K]
说明
cc29bb50d9498594eeeba57b22e7672069ab60 [0.05K]
28 [0.77K]
说明
cb41fd29811421a8a237f557382c50c7f782f2 [0.77K]
2a [3.06K]
说明
cc72ddf128060b147e78f078d8860a2c31f9fd [2.88K]
f5fcf257ede61189b09fa6a47808f0e001ebdd [0.18K]
33 [3.01K]
说明
02035be5e59865e50b470ae1e556d89078b13d [3.01K]
36 [0.51K]
说明
2e0964bbe430ac9578964cc8f3e64f4433e17d [0.06K]
4a83b584441d60df9774f321d6e8eb7eda86dc [0.46K]
38 [0.25K]
说明
b1a567da6da65e470e0a3edbf6147436929418 [0.25K]
3b [0.31K]
说明
7adb49fbab51a4a4bfc6403ef1c7a0f199e3cc [0.31K]
3c [1.50K]
7890700637330e17e767e65503a907ef5a568f [1.50K]
3e [5.53K]
71886add2e7815800c6421aedb960b4d80eda6 [5.53K]
3f [5.06K]
说明
37f8b68ef36dadc9c7dc639857ea7ec2ad0386 [5.01K]
6f7fd592c96bbddbf1fde00945b263460e4a0e [0.05K]
40 [0.15K]
f04e93db3a0099621a7cad0c95959e73153b4c [0.15K]
41 [0.20K]
说明
0df7a7d517da96f653c1314232ee3dbf9b9345 [0.20K]
43 [2.12K]
71b5990ac37e0eae18fa68a8d2a8df5049d780 [2.07K]
b87395f4cd457cc626cfaa7cb2d58a7cb2e4ca [0.05K]
45 [0.05K]
291d8f122932a023c7395305c99e67fe5131d7 [0.05K]
47 [1.73K]
说明
177608364f733c72cf30c9b40adaff6bf3cc3d [1.17K]
d925f3936549baaed9eb28b517099b637b1ff1 [0.56K]
49 [0.66K]
60e69dad3b6a76b952e67f3ea9faddd2e30ce4 [0.66K]
4b [0.06K]
说明
39a5e7f75a38468908c2fa981f933049be2d1e [0.06K]
4d [0.20K]
说明
a60b153721387d24500b3d84727fc57086dbb9 [0.20K]
50 [12.16K]
178837c22f434c5cf15381bd945e097f677c7e [0.05K]
22b32dc7b8979e75c2ae86be2758a5e0250b2b [12.11K]
52 [0.56K]
3d3effcad489f7ae1f312b209373375f6fed24 [0.56K]
53 [4.03K]
98502c97f30ad7e2b0224aa4cc0668178ec5c1 [4.03K]
55 [0.19K]
说明
23fcd0bcb0860d4761bb83d7da8ead45ecafc1 [0.19K]
56 [57.71K]
905506ca88b37249fe1eb0f82f68e6e0f7d440 [57.71K]
58 [0.11K]
a3a25edbf6fe3c4675db13a7f6bbf425ccab43 [0.11K]
59 [0.06K]
d89f902125009460ddfffa03e8881b4e41b80b [0.06K]
5a [0.06K]
说明
91e1a4d535efb98768ac16d142a309ad70cc13 [0.06K]
5d [1.07K]
2a8488acd2b424879a44f81a7d1cc172d52003 [0.06K]
2d6c2fbd5d2dd4c0da493c97f1d4fbe621d919 [0.50K]
7334af18fe4e98d15e11eaabe4fd6a4d1340ef [0.46K]
efbfd9c0318323ef92d18048b1f0b1148996fa [0.06K]
61 [3.74K]
说明
46abe658f09d06a16977385d4c3edf56a22997 [0.29K]
8dd2975638b441ec754ed5baf557332a1e0ef1 [3.45K]
64 [1.86K]
757aa973734ac02f2fb530c8fab8fbc76c8157 [0.06K]
9d4dbacb14144d4ff2d5b04e7dd7d560757912 [1.80K]
68 [2.89K]
说明
2e64975784aadeb79fe0d05587402fcb01076e [2.72K]
9c9d0c41b146fe49e7f9dad381065d107caed6 [0.17K]
6b [4.11K]
说明
3a2d57e47d0d8327c5a370c3ac0ac2a93cffa4 [4.05K]
6b4748f590008462957de778ba186675a2f4c3 [0.05K]
6c [2.19K]
b294c25b8e7a9e45300477fefe822efe7bec1d [2.19K]
6d [0.98K]
fa9c6b2d11abbbc49a5b5137c7e7cb6bc30f3f [0.98K]
6e [10.48K]
说明
102db97abac2e15e5de5897be8b803e05e4634 [10.03K]
ef9afe5ffb68393128f0deb96928d284800f30 [0.46K]
6f [0.37K]
b6f859a6e50fe55a9702b9ebdfdb4918c4fd16 [0.37K]
74 [1.20K]
说明
887a26f1244ce09f37e77cd34894f742fa30f5 [1.20K]
75 [0.08K]
说明
3b69550ae7b7b4160a135351c55ac8dc5a3347 [0.08K]
78 [2.50K]
64824c22d498c8ced4d80b4b5b2d4b66913ea6 [1.98K]
de4274d4c2f68fcbc44c63aab3c34028dae9ba [0.52K]
79 [0.05K]
说明
a6d5f70afb4080ce4b618d54310572005caacb [0.05K]
7a [1.54K]
说明
8162a1a1aeab913a9bf9eb7680180e0e823cb6 [0.23K]
d03580f906abf446a4d903a43b476fc9eb165f [1.31K]
7b [0.37K]
1bd7d81038448b94909f635aa5210da1ad7911 [0.37K]
7e [0.49K]
说明
1aae70c7b3ae80068d2811074bc2aff7aae185 [0.49K]
80 [0.05K]
说明
9a7306b9db8e797802bbc7d0700746cf217830 [0.05K]
82 [0.46K]
9529d4c5d52ab8a213591b585a94dabb270fa2 [0.46K]
83 [0.12K]
928eef2c36059cfd7ccb2342eaf7fffdc63dd0 [0.12K]
84 [0.48K]
2d60f68da8fd12c541fea5720aeeb06c092b5a [0.48K]
85 [0.22K]
说明
2fdcfc030825f38d5b9ba33b3fcbebce0b9c43 [0.14K]
b98b189bb2f9f22b8fd35f0f478b5e6d4d1695 [0.08K]
88 [0.05K]
48e663980e1ffcbb6bcb31f031106c6f0f6164 [0.05K]
8f [0.63K]
说明
0a4f420a3aaa6bda35b79b151e30e7fc072aa5 [0.05K]
a60395d8edf1d78d6eeed2de4201a550165141 [0.58K]
96 [0.12K]
说明
85c9197687b12035632b3bbc623c15b7251958 [0.12K]
97 [0.06K]
926d949c13c331d6655a191c9ba8b05142ddc0 [0.06K]
98 [2.61K]
说明
add82f1dd5721108eb8a2061358fe6793958cb [2.61K]
9c [0.98K]
说明
f7ee231549100cc1e95f2f1024c9c046e45812 [0.98K]
9d [0.11K]
216c2b201b99fd991fdf83bb41c475fd30e489 [0.06K]
e52af10183c0ed4109610a5f4cb15796a990df [0.05K]
9f [0.13K]
说明
73416c90669b43bc4c504e29a40b14bfbbe006 [0.13K]
a1 [3.26K]
说明
49e1b42beee96161e126d6634976646fbcc4da [0.18K]
5bc12e1d1a2b8e6e2afc468d66e58fc9cc0d24 [1.60K]
ab943053d33364a0df8295e4522eceef409812 [1.48K]
a2 [1.38K]
e1bdca3c9aec5daa561c7f4d1364634fa36835 [0.69K]
f211137fcaf45004ce7251a781b116998a4bbb [0.69K]
a4 [0.13K]
说明
35d4d5a27808f14843cee1c71c6e03260c22a8 [0.13K]
a7 [0.16K]
说明
640cd0716dd750f5ef71e2a19bc19c71e89b1e [0.16K]
a8 [1.31K]
说明
b377a5de9d188fddb869a3e723a6da10e68961 [1.31K]
a9 [0.05K]
说明
7b007176b9d4ab24b03fe3a1902ce89e4f0e55 [0.05K]
ab [0.20K]
说明
2169ed3c274c29d6ad21aebb9ebc6e128a8a04 [0.20K]
ac [278.51K]
说明
55453314fbe3d01d75c8a3b6d7882b54d685da [278.51K]
ae [0.58K]
d2bcb7a37e3b8aa43a5b01d6f43e6afdf16216 [0.58K]
af [0.05K]
说明
fe5e2f548919eb088a423badff0435f7b72cd7 [0.05K]
b0 [0.59K]
说明
7decff6a3796b2b9581ba2dfa478956e05e1f2 [0.59K]
b2 [1.64K]
说明
1ad567e1ed099a314428882ef14bf3e6e1744e [0.30K]
f53cee45f7b4d11845e92ffacbf7d3cf35baca [1.09K]
f9c0326a5e548b175cdd9895d66b56deb0238a [0.25K]
b6 [1.95K]
97f11e2bcf751d1291182d5aafe0ab0c26618e [1.95K]
b7 [1.61K]
说明
aaaab7dba55cda44de8e280a58b87ba2cb975c [0.69K]
f606ccf2f672dcf74243f2a8bc3a1813555db0 [0.92K]
b8 [1.88K]
说明
1859f7bb2ef08fee9fe08423058564dea92574 [0.41K]
3fe5f28f8709b8102239d65b95b805830b379b [1.47K]
bb [1.75K]
说明
19350e400db5edb9de474935394a3e28db7f0c [1.75K]
bc [0.16K]
329d5d6001f75471f6021df0b21df82d4fc743 [0.16K]
bf [405.54K]
c4a8a1f9a3c597b8f2ac487eeb4b92a3fdb7d4 [405.54K]
c1 [0.16K]
说明
5475a7ab809cdd4771b6c40ac8a17e1c13b6f4 [0.16K]
c3 [1.69K]
说明
12ea4945f1482080da8e652d794837ddf47eef [1.69K]
c5 [1.23K]
说明
a33e8d05f040a28c044fe14eb0b78cf7f7d179 [1.23K]
c6 [0.11K]
229db3c393debe920b3ba72868406fdf6ab1cb [0.11K]
c8 [0.03K]
cd769090ac77c2cdc2b1cbae719fc9f0431510 [0.03K]
c9 [0.33K]
fb43839de1eb8359f515669d97df8b488657cf [0.33K]
ca [4.08K]
说明
fcb4b8419516c5403f5d23c7c3e02c910f7ef9 [4.08K]
cb [0.22K]
说明
d1e519e99a3995d225f22e66ec03510f0a0bf8 [0.22K]
cd [0.96K]
a9c11f3ff9760264eae7dfe2f5d468c947fc81 [0.68K]
fe4ee662ed4e60469499bcb82903b12f519dbf [0.28K]
cf [0.57K]
be8cc625d243b2fdbafce349011377a05a7278 [0.57K]
d2 [0.36K]
说明
b86f919f681bc8bf9c2f1acfbac6b75ab1591f [0.36K]
d4 [0.62K]
10808cea09caad196fb7f89acc6f0d7d83192d [0.35K]
bd55dfffba771724478fbc3a263b63d73a3de3 [0.06K]
fbe4ecf16b4e8ba467447e9508333e15fa7069 [0.21K]
d5 [0.05K]
说明
64d0bc3dd917926892c55e3706cc116d5b165e [0.05K]
d7 [1.75K]
说明
de63c59aaae5719ca583192fedfd6534bd5157 [1.75K]
d9 [0.29K]
说明
baf4170b60f1ff2d7c355d51f6e1e9ce13ee63 [0.29K]
da [0.46K]
说明
6b0a79ac09559da2538c5634a925e966ca96d0 [0.46K]
db [0.38K]
说明
a58b5fe79ee53f4eccd54ec182195103117441 [0.38K]
dc [2.20K]
9e72228edf7d7bc3945436d4a8452211b744c1 [2.20K]
de [0.84K]
说明
257e4b9f65f510f07146dd4682108f510c0023 [0.84K]
e1 [0.44K]
说明
5f3888a39fad45ca7d8a3e617e63ea0d3c243c [0.44K]
e3 [0.34K]
3087dc3b5fb25e0de05fde7d933a3495501a19 [0.34K]
e4 [0.92K]
说明
abf34ac72cb1b9a72f4a2746432280618f5736 [0.92K]
e5 [0.42K]
9f4f5216e2bdea8766e09d65df914ce9d7fda8 [0.42K]
e6 [0.01K]
说明
9de29bb2d1d6434b8b29ae775ad8c2e48c5391 [0.01K]
e8 [0.64K]
说明
38c29077dd30fd4f173b4dcbb957369077c148 [0.64K]
ea [0.36K]
说明
8e3ebc30beeccc101a5b42867ebf58c4562f26 [0.18K]
dfce8df13f81d19b1e4a1bb6716aca866473de [0.17K]
eb [0.49K]
说明
a47b244c553c1f4e99cd78f3ade8216f0eed75 [0.43K]
fd11580ef9a8aa7c89e27d5da27388782ad518 [0.05K]
ed [0.48K]
说明
b9d742e0878616dccef3d59f6fcafeaae25cce [0.48K]
ef [0.05K]
ede5c1e07ca29366e292f080ee7886c1ebc1c0 [0.05K]
f1 [0.24K]
说明
67b42a978d1dcbfb311d77499c31355db07838 [0.24K]
f4 [0.23K]
说明
fa594b478a9981cc1c7f8faa0fd2052171fa95 [0.23K]
f5 [0.13K]
3871375a0fd6b1f3d26fcfa8c6f10371ac14ed [0.05K]
bd5df28abe489bc732c1c67651e5474ba2415d [0.08K]
f8 [0.19K]
说明
72f2cb7282a6269ab84196ec1a31cef4cbd121 [0.19K]
fa [0.88K]
9a7e52de9dce6467e7f3b250b581c30e898610(1) [0.82K]
9e3199244b267d9a5aad951a7f9d683b49c8e5 [0.06K]
fc [4.07K]
0929323f8dc1da61ff6b8d667b1c91a2fcc7c4 [4.07K]
info
说明
pack
说明
refs [0.08K]
heads [0.04K]
说明
master [0.04K]
remotes [0.04K]
origin [0.04K]
master [0.04K]
说明
tags
说明
说明
说明
commit_editmsg [0.02K]
config [0.31K]
description [0.07K]
head [0.02K]
index [10.41K]
build [14.95K]
说明
build.js [0.96K]
check-versions.js [1.27K]
dev-client.js [0.25K]
dev-server.js [3.49K]
utils.js [1.97K]
vue-loader.conf.js [0.31K]
webpack.base.conf.js [1.69K]
webpack.dev.conf.js [1.23K]
webpack.prod.conf.js [3.77K]
config [1.65K]
说明
dev.env.js [0.14K]
index.js [1.45K]
prod.env.js [0.05K]
dist [5.13M]
static [5.13M]
css [147.59K]
说明
app.cf0bbb425348204f6d41c02eb7310784.css [102.02K]
app.cf0bbb425348204f6d41c02eb7310784.css.map [45.58K]
img [38.61K]
说明
music-icon.8a34857.svg [26.24K]
[email protected] [12.37K]
js [3.35M]
0.d1f25ba1f7e08d8af163.js [10.75K]
0.d1f25ba1f7e08d8af163.js.map [52.89K]
1.bb7f6beeb1f3ade2e11c.js [10.62K]
1.bb7f6beeb1f3ade2e11c.js.map [55.32K]
2.5cd3384254927a88991e.js [10.94K]
2.5cd3384254927a88991e.js.map [54.64K]
3.cb4675bc0e7ca4003299.js [12.08K]
3.cb4675bc0e7ca4003299.js.map [57.32K]
4.6c7b4e449a96ff78267e.js [10.71K]
4.6c7b4e449a96ff78267e.js.map [52.65K]
5.638199cfdd4f9eebb9c4.js [5.73K]
5.638199cfdd4f9eebb9c4.js.map [27.64K]
6.7220b29f0a6f1bf00629.js [6.88K]
6.7220b29f0a6f1bf00629.js.map [31.08K]
7.31961aaaeae5b665e7ca.js [6.74K]
7.31961aaaeae5b665e7ca.js.map [31.74K]
app.69ba45b432e43a027c87.js [359.29K]
app.69ba45b432e43a027c87.js.map [2.56M]
manifest.8c9ce2576077b8f85260.js [1.65K]
manifest.8c9ce2576077b8f85260.js.map [14.79K]
1.png [411.88K]
2.png [284.03K]
3.png [67.88K]
4.png [303.60K]
5.png [562.95K]
说明
index.html [0.46K]
src [220.65K]
api [4.04K]
config.js [0.21K]
rank.js [0.65K]
recommend.js [1.13K]
search.js [0.81K]
singer.js [0.80K]
song.js [0.45K]
base [64.25K]
confirm [2.61K]
confirm.vue [2.61K]
listview [6.39K]
listview.vue [6.39K]
loading [4.47K]
loading.gif [3.91K]
loading.vue [0.57K]
no-result [18.85K]
no-result.vue [0.72K]
[email protected] [5.77K]
[email protected] [12.37K]
progress-bar [3.22K]
说明
progress-bar.vue [3.22K]
progress-circle [1.26K]
progress-circle.vue [1.26K]
scroll [2.24K]
说明
scroll.vue [2.24K]
search-box [1.53K]
说明
search-box.vue [1.53K]
search-list [1.28K]
说明
search-list.vue [1.28K]
slider [3.98K]
说明
slider.vue [3.98K]
song-list [16.34K]
说明
[email protected] [1.93K]
[email protected] [2.86K]
[email protected] [1.78K]
[email protected] [2.70K]
song-list.vue [2.13K]
[email protected] [1.96K]
[email protected] [2.99K]
switches [1.07K]
说明
switches.vue [1.07K]
top-tip [1.01K]
top-tip.vue [1.01K]
说明
common [66.51K]
fonts [48.58K]
music-icon.eot [7.54K]
music-icon.svg [26.24K]
music-icon.ttf [7.36K]
music-icon.woff [7.44K]
image [4.99K]
说明
default.png [4.99K]
js [8.57K]
说明
cache.js [2.02K]
config.js [0.07K]
dom.js [1.12K]
jsonp.js [0.56K]
mixin.js [2.70K]
singer.js [0.20K]
song.js [1.38K]
util.js [0.53K]
stylus [4.37K]
说明
base.styl [0.28K]
icon.styl [1.73K]
index.styl [0.07K]
mixin.styl [0.46K]
reset.styl [1.26K]
variable.styl [0.57K]
说明
components [75.65K]
add-song [4.92K]
add-song.vue [4.92K]
disc [1.58K]
说明
disc.vue [1.58K]
m-header [7.70K]
[email protected] [2.59K]
[email protected] [4.04K]
m-header.vue [1.07K]
music-list [6.05K]
说明
music-list.vue [6.05K]
player [20.31K]
说明
player.vue [20.31K]
playlist [6.86K]
playlist.vue [6.86K]
rank [3.03K]
rank.vue [3.03K]
recommend [4.05K]
说明
recommend.vue [4.05K]
search [4.43K]
说明
search.vue [4.43K]
singer [4.24K]
说明
singer-detail [1.60K]
说明
singer-detail.vue [1.60K]
singer.vue [2.65K]
suggest [4.95K]
说明
suggest.vue [4.95K]
tab [1.06K]
tab.vue [1.06K]
top-list [1.71K]
top-list.vue [1.71K]
user-center [4.75K]
user-center.vue [4.75K]
router [1.89K]
说明
index.js [1.89K]
store [7.22K]
说明
actions.js [4.07K]
getters.js [0.71K]
index.js [0.44K]
mutations.js [1.00K]
mutation-types.js [0.59K]
state.js [0.41K]
说明
app.vue [0.55K]
main.js [0.53K]
static [1.59M]
说明
.gitkeep
1.png [411.88K]
2.png [284.03K]
3.png [67.88K]
4.png [303.60K]
5.png [562.95K]
说明
.babelrc [0.24K]
.editorconfig [0.15K]
.eslintignore [0.02K]
.eslintrc.js [0.71K]
.gitignore [0.09K]
.postcssrc.js [0.20K]
index.html [0.34K]
package.json [2.41K]
prod.server.js [1.37K]
readme.md [5.83K]
代码地址-github [0.08K]
.git [1.72M]
branches
说明
hooks [14.96K]
applypatch-msg.sample [0.47K]
commit-msg.sample [0.88K]
post-update.sample [0.18K]
pre-applypatch.sample [0.41K]
pre-commit.sample [1.60K]
prepare-commit-msg.sample [1.21K]
pre-push.sample [1.32K]
pre-rebase.sample [4.83K]
pre-receive.sample [0.53K]
update.sample [3.53K]
info [0.23K]
说明
exclude [0.23K]
logs [2.25K]
refs [1.49K]
heads [0.77K]
master [0.77K]
remotes [0.72K]
origin [0.72K]
说明
master [0.72K]
说明
说明
head [0.77K]
objects [1.70M]
03 [563.49K]
说明
0715be9ddeff786dba6f7c1941790f9b9aecef [563.14K]
18826d2aeac5080b384a68ccd8dd724a766ea4 [0.29K]
5cb089123526c4e4e4358497def3ade1d2d23b [0.06K]
08 [1.40K]
6d1b94ac73f8d41bc51c96ac6944ebdb56ec84 [1.40K]
09 [0.31K]
说明
75b6b8492be09e18498836e84aa5a6a2ae9414 [0.31K]
0d [0.65K]
说明
c8cb6ade854b5ac0b3dd790ff9b56b742e9056 [0.65K]
0e [0.20K]
说明
012676b23a6f7d19268ed2975f9a8e89a55feb [0.20K]
0f [297.51K]
14556fdb41a68d1b68ce93a1966515f2334018 [296.72K]
c51f3a351d6fa5457227159278fba73ad1bc22 [0.25K]
d133b920986e97dcbfbd7cc52e9e2983bcb17e [0.54K]
14 [6.13K]
说明
38e9f5e15a74b2be60160f35b46b0419a77b99 [0.72K]
53302826893f7ba11f89da2c0a16cf45ec7c55 [5.41K]
17 [0.27K]
说明
b05a682f2ce76eb1b2ad24fb7032ea71318301 [0.27K]
1a [0.13K]
463f5a45f2278b668493f66ecf5a9c3e32075f [0.13K]
1f [0.50K]
说明
3ddc5657b9278cffbbe61a4cba296fe78cf735 [0.50K]
22 [0.06K]
6824d0255727efe70cf373693774bf3264859f [0.06K]
26 [0.05K]
说明
cc29bb50d9498594eeeba57b22e7672069ab60 [0.05K]
28 [0.77K]
说明
cb41fd29811421a8a237f557382c50c7f782f2 [0.77K]
2a [3.06K]
说明
cc72ddf128060b147e78f078d8860a2c31f9fd [2.88K]
f5fcf257ede61189b09fa6a47808f0e001ebdd [0.18K]
33 [3.01K]
说明
02035be5e59865e50b470ae1e556d89078b13d [3.01K]
36 [0.51K]
说明
2e0964bbe430ac9578964cc8f3e64f4433e17d [0.06K]
4a83b584441d60df9774f321d6e8eb7eda86dc [0.46K]
38 [0.25K]
说明
b1a567da6da65e470e0a3edbf6147436929418 [0.25K]
3b [0.31K]
说明
7adb49fbab51a4a4bfc6403ef1c7a0f199e3cc [0.31K]
3c [1.50K]
说明
7890700637330e17e767e65503a907ef5a568f [1.50K]
3e [5.53K]
说明
71886add2e7815800c6421aedb960b4d80eda6 [5.53K]
3f [5.06K]
37f8b68ef36dadc9c7dc639857ea7ec2ad0386 [5.01K]
6f7fd592c96bbddbf1fde00945b263460e4a0e [0.05K]
40 [0.15K]
说明
f04e93db3a0099621a7cad0c95959e73153b4c [0.15K]
41 [0.20K]
说明
0df7a7d517da96f653c1314232ee3dbf9b9345 [0.20K]
43 [2.12K]
说明
71b5990ac37e0eae18fa68a8d2a8df5049d780 [2.07K]
b87395f4cd457cc626cfaa7cb2d58a7cb2e4ca [0.05K]
45 [0.05K]
291d8f122932a023c7395305c99e67fe5131d7 [0.05K]
47 [1.73K]
177608364f733c72cf30c9b40adaff6bf3cc3d [1.17K]
d925f3936549baaed9eb28b517099b637b1ff1 [0.56K]
49 [0.66K]
60e69dad3b6a76b952e67f3ea9faddd2e30ce4 [0.66K]
4b [0.06K]
说明
39a5e7f75a38468908c2fa981f933049be2d1e [0.06K]
4d [0.20K]
说明
a60b153721387d24500b3d84727fc57086dbb9 [0.20K]
50 [12.16K]
178837c22f434c5cf15381bd945e097f677c7e [0.05K]
22b32dc7b8979e75c2ae86be2758a5e0250b2b [12.11K]
52 [0.56K]
说明
3d3effcad489f7ae1f312b209373375f6fed24 [0.56K]
53 [4.03K]
说明
98502c97f30ad7e2b0224aa4cc0668178ec5c1 [4.03K]
55 [0.19K]
说明
23fcd0bcb0860d4761bb83d7da8ead45ecafc1 [0.19K]
56 [57.71K]
905506ca88b37249fe1eb0f82f68e6e0f7d440 [57.71K]
58 [0.11K]
说明
a3a25edbf6fe3c4675db13a7f6bbf425ccab43 [0.11K]
59 [0.06K]
说明
d89f902125009460ddfffa03e8881b4e41b80b [0.06K]
5a [0.06K]
说明
91e1a4d535efb98768ac16d142a309ad70cc13 [0.06K]
5d [1.07K]
2a8488acd2b424879a44f81a7d1cc172d52003 [0.06K]
2d6c2fbd5d2dd4c0da493c97f1d4fbe621d919 [0.50K]
7334af18fe4e98d15e11eaabe4fd6a4d1340ef [0.46K]
efbfd9c0318323ef92d18048b1f0b1148996fa [0.06K]
61 [3.74K]
46abe658f09d06a16977385d4c3edf56a22997 [0.29K]
8dd2975638b441ec754ed5baf557332a1e0ef1 [3.45K]
64 [1.86K]
说明
757aa973734ac02f2fb530c8fab8fbc76c8157 [0.06K]
9d4dbacb14144d4ff2d5b04e7dd7d560757912 [1.80K]
68 [2.89K]
说明
2e64975784aadeb79fe0d05587402fcb01076e [2.72K]
9c9d0c41b146fe49e7f9dad381065d107caed6 [0.17K]
6b [4.11K]
说明
3a2d57e47d0d8327c5a370c3ac0ac2a93cffa4 [4.05K]
6b4748f590008462957de778ba186675a2f4c3 [0.05K]
6c [2.19K]
说明
b294c25b8e7a9e45300477fefe822efe7bec1d [2.19K]
6d [0.98K]
说明
fa9c6b2d11abbbc49a5b5137c7e7cb6bc30f3f [0.98K]
6e [10.48K]
说明
102db97abac2e15e5de5897be8b803e05e4634 [10.03K]
ef9afe5ffb68393128f0deb96928d284800f30 [0.46K]
6f [0.37K]
说明
b6f859a6e50fe55a9702b9ebdfdb4918c4fd16 [0.37K]
74 [1.20K]
说明
887a26f1244ce09f37e77cd34894f742fa30f5 [1.20K]
75 [0.08K]
3b69550ae7b7b4160a135351c55ac8dc5a3347 [0.08K]
78 [2.50K]
64824c22d498c8ced4d80b4b5b2d4b66913ea6 [1.98K]
de4274d4c2f68fcbc44c63aab3c34028dae9ba [0.52K]
79 [0.05K]
说明
a6d5f70afb4080ce4b618d54310572005caacb [0.05K]
7a [1.54K]
说明
8162a1a1aeab913a9bf9eb7680180e0e823cb6 [0.23K]
d03580f906abf446a4d903a43b476fc9eb165f [1.31K]
7b [0.37K]
说明
1bd7d81038448b94909f635aa5210da1ad7911 [0.37K]
7e [0.49K]
1aae70c7b3ae80068d2811074bc2aff7aae185 [0.49K]
80 [0.05K]
9a7306b9db8e797802bbc7d0700746cf217830 [0.05K]
82 [0.46K]
说明
9529d4c5d52ab8a213591b585a94dabb270fa2 [0.46K]
83 [0.12K]
说明
928eef2c36059cfd7ccb2342eaf7fffdc63dd0 [0.12K]
84 [0.48K]
说明
2d60f68da8fd12c541fea5720aeeb06c092b5a [0.48K]
85 [0.22K]
2fdcfc030825f38d5b9ba33b3fcbebce0b9c43 [0.14K]
b98b189bb2f9f22b8fd35f0f478b5e6d4d1695 [0.08K]
88 [0.05K]
48e663980e1ffcbb6bcb31f031106c6f0f6164 [0.05K]
8f [0.63K]
说明
0a4f420a3aaa6bda35b79b151e30e7fc072aa5 [0.05K]
a60395d8edf1d78d6eeed2de4201a550165141 [0.58K]
96 [0.12K]
说明
85c9197687b12035632b3bbc623c15b7251958 [0.12K]
97 [0.06K]
说明
926d949c13c331d6655a191c9ba8b05142ddc0 [0.06K]
98 [2.61K]
add82f1dd5721108eb8a2061358fe6793958cb [2.61K]
9c [0.98K]
说明
f7ee231549100cc1e95f2f1024c9c046e45812 [0.98K]
9d [0.11K]
216c2b201b99fd991fdf83bb41c475fd30e489 [0.06K]
e52af10183c0ed4109610a5f4cb15796a990df [0.05K]
9f [0.13K]
73416c90669b43bc4c504e29a40b14bfbbe006 [0.13K]
a1 [3.26K]
49e1b42beee96161e126d6634976646fbcc4da [0.18K]
5bc12e1d1a2b8e6e2afc468d66e58fc9cc0d24 [1.60K]
ab943053d33364a0df8295e4522eceef409812 [1.48K]
a2 [1.38K]
说明
e1bdca3c9aec5daa561c7f4d1364634fa36835 [0.69K]
f211137fcaf45004ce7251a781b116998a4bbb [0.69K]
a4 [0.13K]
说明
35d4d5a27808f14843cee1c71c6e03260c22a8 [0.13K]
a7 [0.16K]
640cd0716dd750f5ef71e2a19bc19c71e89b1e [0.16K]
a8 [1.31K]
b377a5de9d188fddb869a3e723a6da10e68961 [1.31K]
a9 [0.05K]
说明
7b007176b9d4ab24b03fe3a1902ce89e4f0e55 [0.05K]
ab [0.20K]
说明
2169ed3c274c29d6ad21aebb9ebc6e128a8a04 [0.20K]
ac [278.51K]
55453314fbe3d01d75c8a3b6d7882b54d685da [278.51K]
ae [0.58K]
d2bcb7a37e3b8aa43a5b01d6f43e6afdf16216 [0.58K]
af [0.05K]
fe5e2f548919eb088a423badff0435f7b72cd7 [0.05K]
b0 [0.59K]
说明
7decff6a3796b2b9581ba2dfa478956e05e1f2 [0.59K]
b2 [1.64K]
说明
1ad567e1ed099a314428882ef14bf3e6e1744e [0.30K]
f53cee45f7b4d11845e92ffacbf7d3cf35baca [1.09K]
f9c0326a5e548b175cdd9895d66b56deb0238a [0.25K]
b6 [1.95K]
说明
97f11e2bcf751d1291182d5aafe0ab0c26618e [1.95K]
b7 [1.61K]
aaaab7dba55cda44de8e280a58b87ba2cb975c [0.69K]
f606ccf2f672dcf74243f2a8bc3a1813555db0 [0.92K]
b8 [1.88K]
说明
1859f7bb2ef08fee9fe08423058564dea92574 [0.41K]
3fe5f28f8709b8102239d65b95b805830b379b [1.47K]
bb [1.75K]
说明
19350e400db5edb9de474935394a3e28db7f0c [1.75K]
bc [0.16K]
329d5d6001f75471f6021df0b21df82d4fc743 [0.16K]
bf [405.54K]
说明
c4a8a1f9a3c597b8f2ac487eeb4b92a3fdb7d4 [405.54K]
c1 [0.16K]
说明
5475a7ab809cdd4771b6c40ac8a17e1c13b6f4 [0.16K]
c3 [1.69K]
说明
12ea4945f1482080da8e652d794837ddf47eef [1.69K]
c5 [1.23K]
说明
a33e8d05f040a28c044fe14eb0b78cf7f7d179 [1.23K]
c6 [0.11K]
说明
229db3c393debe920b3ba72868406fdf6ab1cb [0.11K]
c8 [0.03K]
说明
cd769090ac77c2cdc2b1cbae719fc9f0431510 [0.03K]
c9 [0.33K]
fb43839de1eb8359f515669d97df8b488657cf [0.33K]
ca [4.08K]
fcb4b8419516c5403f5d23c7c3e02c910f7ef9 [4.08K]
cb [0.22K]
d1e519e99a3995d225f22e66ec03510f0a0bf8 [0.22K]
cd [0.96K]
说明
a9c11f3ff9760264eae7dfe2f5d468c947fc81 [0.68K]
fe4ee662ed4e60469499bcb82903b12f519dbf [0.28K]
cf [0.57K]
be8cc625d243b2fdbafce349011377a05a7278 [0.57K]
d2 [0.36K]
说明
b86f919f681bc8bf9c2f1acfbac6b75ab1591f [0.36K]
d4 [0.62K]
说明
10808cea09caad196fb7f89acc6f0d7d83192d [0.35K]
bd55dfffba771724478fbc3a263b63d73a3de3 [0.06K]
fbe4ecf16b4e8ba467447e9508333e15fa7069 [0.21K]
d5 [0.05K]
说明
64d0bc3dd917926892c55e3706cc116d5b165e [0.05K]
d7 [1.75K]
说明
de63c59aaae5719ca583192fedfd6534bd5157 [1.75K]
d9 [0.29K]
baf4170b60f1ff2d7c355d51f6e1e9ce13ee63 [0.29K]
da [0.46K]
说明
6b0a79ac09559da2538c5634a925e966ca96d0 [0.46K]
db [0.38K]
a58b5fe79ee53f4eccd54ec182195103117441 [0.38K]
dc [2.20K]
9e72228edf7d7bc3945436d4a8452211b744c1 [2.20K]
de [0.84K]
257e4b9f65f510f07146dd4682108f510c0023 [0.84K]
e1 [0.44K]
说明
5f3888a39fad45ca7d8a3e617e63ea0d3c243c [0.44K]
e3 [0.34K]
3087dc3b5fb25e0de05fde7d933a3495501a19 [0.34K]
e4 [0.92K]
说明
abf34ac72cb1b9a72f4a2746432280618f5736 [0.92K]
e5 [0.42K]
说明
9f4f5216e2bdea8766e09d65df914ce9d7fda8 [0.42K]
e6 [0.01K]
说明
9de29bb2d1d6434b8b29ae775ad8c2e48c5391 [0.01K]
e8 [0.64K]
38c29077dd30fd4f173b4dcbb957369077c148 [0.64K]
ea [0.36K]
说明
8e3ebc30beeccc101a5b42867ebf58c4562f26 [0.18K]
dfce8df13f81d19b1e4a1bb6716aca866473de [0.17K]
eb [0.49K]
说明
a47b244c553c1f4e99cd78f3ade8216f0eed75 [0.43K]
fd11580ef9a8aa7c89e27d5da27388782ad518 [0.05K]
ed [0.48K]
说明
b9d742e0878616dccef3d59f6fcafeaae25cce [0.48K]
ef [0.05K]
ede5c1e07ca29366e292f080ee7886c1ebc1c0 [0.05K]
f1 [0.24K]
说明
67b42a978d1dcbfb311d77499c31355db07838 [0.24K]
f4 [0.23K]
fa594b478a9981cc1c7f8faa0fd2052171fa95 [0.23K]
f5 [0.13K]
说明
3871375a0fd6b1f3d26fcfa8c6f10371ac14ed [0.05K]
bd5df28abe489bc732c1c67651e5474ba2415d [0.08K]
f8 [0.19K]
说明
72f2cb7282a6269ab84196ec1a31cef4cbd121 [0.19K]
fa [0.88K]
9a7e52de9dce6467e7f3b250b581c30e898610(1) [0.82K]
9e3199244b267d9a5aad951a7f9d683b49c8e5 [0.06K]
fc [4.07K]
0929323f8dc1da61ff6b8d667b1c91a2fcc7c4 [4.07K]
info
pack
说明
refs [0.08K]
heads [0.04K]
master [0.04K]
remotes [0.04K]
origin [0.04K]
说明
master [0.04K]
tags
说明
commit_editmsg [0.02K]
config [0.31K]
description [0.07K]
head [0.02K]
index [10.41K]
build [14.95K]
build.js [0.96K]
check-versions.js [1.27K]
dev-client.js [0.25K]
dev-server.js [3.49K]
utils.js [1.97K]
vue-loader.conf.js [0.31K]
webpack.base.conf.js [1.69K]
webpack.dev.conf.js [1.23K]
webpack.prod.conf.js [3.77K]
config [1.65K]
说明
dev.env.js [0.14K]
index.js [1.45K]
prod.env.js [0.05K]
dist [5.13M]
static [5.13M]
css [147.59K]
app.cf0bbb425348204f6d41c02eb7310784.css [102.02K]
app.cf0bbb425348204f6d41c02eb7310784.css.map [45.58K]
img [38.61K]
说明
music-icon.8a34857.svg [26.24K]
[email protected] [12.37K]
js [3.35M]
0.d1f25ba1f7e08d8af163.js [10.75K]
0.d1f25ba1f7e08d8af163.js.map [52.89K]
1.bb7f6beeb1f3ade2e11c.js [10.62K]
1.bb7f6beeb1f3ade2e11c.js.map [55.32K]
2.5cd3384254927a88991e.js [10.94K]
2.5cd3384254927a88991e.js.map [54.64K]
3.cb4675bc0e7ca4003299.js [12.08K]
3.cb4675bc0e7ca4003299.js.map [57.32K]
4.6c7b4e449a96ff78267e.js [10.71K]
4.6c7b4e449a96ff78267e.js.map [52.65K]
5.638199cfdd4f9eebb9c4.js [5.73K]
5.638199cfdd4f9eebb9c4.js.map [27.64K]
6.7220b29f0a6f1bf00629.js [6.88K]
6.7220b29f0a6f1bf00629.js.map [31.08K]
7.31961aaaeae5b665e7ca.js [6.74K]
7.31961aaaeae5b665e7ca.js.map [31.74K]
app.69ba45b432e43a027c87.js [359.29K]
app.69ba45b432e43a027c87.js.map [2.56M]
manifest.8c9ce2576077b8f85260.js [1.65K]
manifest.8c9ce2576077b8f85260.js.map [14.79K]
1.png [411.88K]
2.png [284.03K]
3.png [67.88K]
4.png [303.60K]
5.png [562.95K]
说明
index.html [0.46K]
src [220.65K]
api [4.04K]
config.js [0.21K]
rank.js [0.65K]
recommend.js [1.13K]
search.js [0.81K]
singer.js [0.80K]
song.js [0.45K]
base [64.25K]
confirm [2.61K]
confirm.vue [2.61K]
listview [6.39K]
说明
listview.vue [6.39K]
loading [4.47K]
说明
loading.gif [3.91K]
loading.vue [0.57K]
no-result [18.85K]
说明
no-result.vue [0.72K]
[email protected] [5.77K]
[email protected] [12.37K]
progress-bar [3.22K]
progress-bar.vue [3.22K]
progress-circle [1.26K]
说明
progress-circle.vue [1.26K]
scroll [2.24K]
说明
scroll.vue [2.24K]
search-box [1.53K]
说明
search-box.vue [1.53K]
search-list [1.28K]
说明
search-list.vue [1.28K]
slider [3.98K]
说明
slider.vue [3.98K]
song-list [16.34K]
说明
[email protected] [1.93K]
[email protected] [2.86K]
[email protected] [1.78K]
[email protected] [2.70K]
song-list.vue [2.13K]
[email protected] [1.96K]
[email protected] [2.99K]
switches [1.07K]
说明
switches.vue [1.07K]
top-tip [1.01K]
说明
top-tip.vue [1.01K]
common [66.51K]
fonts [48.58K]
music-icon.eot [7.54K]
music-icon.svg [26.24K]
music-icon.ttf [7.36K]
music-icon.woff [7.44K]
image [4.99K]
说明
default.png [4.99K]
js [8.57K]
cache.js [2.02K]
config.js [0.07K]
dom.js [1.12K]
jsonp.js [0.56K]
mixin.js [2.70K]
singer.js [0.20K]
song.js [1.38K]
util.js [0.53K]
stylus [4.37K]
说明
base.styl [0.28K]
icon.styl [1.73K]
index.styl [0.07K]
mixin.styl [0.46K]
reset.styl [1.26K]
variable.styl [0.57K]
说明
components [75.65K]
add-song [4.92K]
说明
add-song.vue [4.92K]
disc [1.58K]
说明
disc.vue [1.58K]
m-header [7.70K]
说明
[email protected] [2.59K]
[email protected] [4.04K]
m-header.vue [1.07K]
music-list [6.05K]
说明
music-list.vue [6.05K]
player [20.31K]
说明
player.vue [20.31K]
playlist [6.86K]
playlist.vue [6.86K]
rank [3.03K]
说明
rank.vue [3.03K]
recommend [4.05K]
说明
recommend.vue [4.05K]
search [4.43K]
search.vue [4.43K]
singer [4.24K]
singer-detail [1.60K]
说明
singer-detail.vue [1.60K]
singer.vue [2.65K]
suggest [4.95K]
suggest.vue [4.95K]
tab [1.06K]
说明
tab.vue [1.06K]
top-list [1.71K]
说明
top-list.vue [1.71K]
user-center [4.75K]
说明
user-center.vue [4.75K]
说明
router [1.89K]
说明
index.js [1.89K]
store [7.22K]
说明
actions.js [4.07K]
getters.js [0.71K]
index.js [0.44K]
mutations.js [1.00K]
mutation-types.js [0.59K]
state.js [0.41K]
说明
app.vue [0.55K]
main.js [0.53K]
static [1.59M]
.gitkeep
1.png [411.88K]
2.png [284.03K]
3.png [67.88K]
4.png [303.60K]
5.png [562.95K]
说明
.babelrc [0.24K]
.editorconfig [0.15K]
.eslintignore [0.02K]
.eslintrc.js [0.71K]
.gitignore [0.09K]
.postcssrc.js [0.20K]
index.html [0.34K]
package.json [2.41K]
prod.server.js [1.37K]
readme.md [5.83K]
代码地址-github [0.08K]
课程下载地址:
精品课程,SVIP下载,下载前请阅读上方文件目录,链接下载为百度云网盘,如连接失效,可评论告知。
Veke微课网 » 慕课:Vue 2.0 高级实战-开发移动端音乐WebApp