2020年最新 千峰前端HTML5基础课(9.21~9.30)

课程介绍:
课程资源名称:2020年最新 千峰前端HTML5基础课(9.21~9.30),资源大小:3.20G,详见下发截图与文件目录。


课程文件目录:2020年最新 千峰前端HTML5基础课(9.21~9.30)[3.20G]
day0921 [221.67M]
课上案例和相关素材 [168.59K]
北京新闻 [168.59K]
001.png [155.99K]
icon.jpg [1.18K]
pic.jpg [11.43K]
课上代码 [18.13K]
01第一个页面.html [0.23K]
02文本标题.html [0.46K]
03段落.html [0.82K]
04无序列表.html [0.64K]
05划分区域的div.html [0.26K]
06文节节点.html [0.28K]
07图片.html [0.39K]
08国内新闻案例.html [1.96K]
08语法.html [0.49K]
icon.jpg [1.18K]
pic.jpg [11.43K]
课上截图 [264.56K]
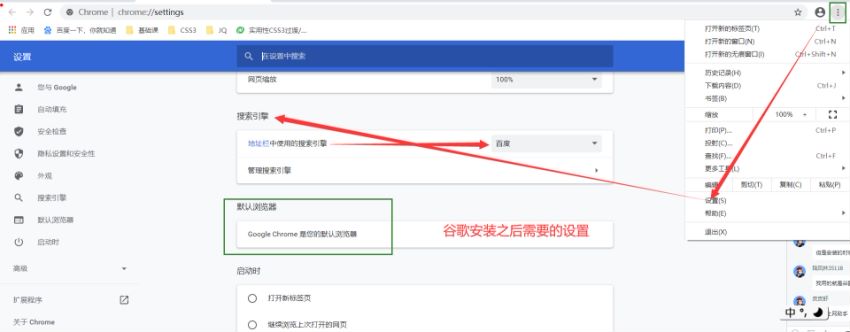
1谷歌浏览器.png [121.76K]
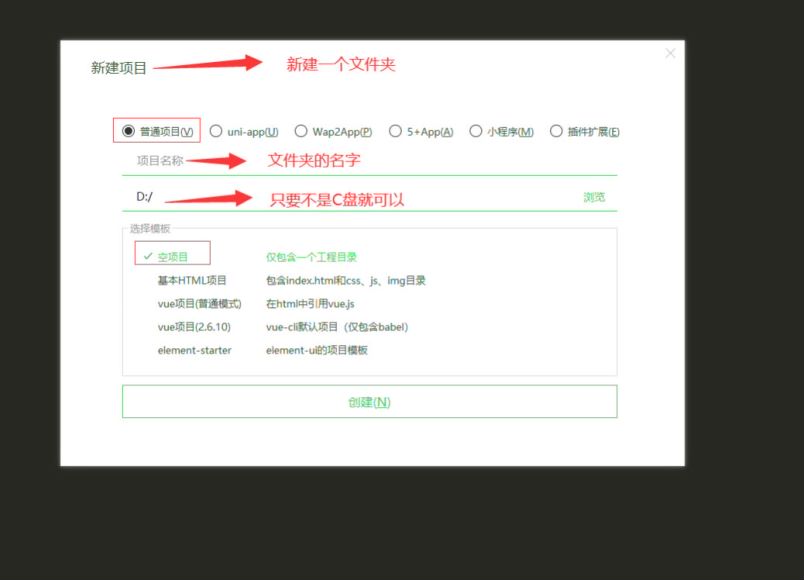
1新建项目.png [33.25K]
2html.png [65.96K]
2文档结构.png [43.59K]
课上录播 [221.17M]
1基础的操作.wmv [63.52M]
2html结构.wmv [15.44M]
3html相关标签.wmv [69.26M]
4北京新闻.wmv [72.94M]
day0921课上笔记.doc [67.50K]
html标签.pptx.lnk [0.98K]
day0922 [360.09M]
课上代码 [204.44K]
01超链接.html [0.40K]
02联系我们页面.html [0.19K]
03样式修饰.html [0.97K]
04想要实现某个变化.html [1.42K]
05css样式的覆盖.html [0.38K]
06css文本相关属性.html [2.06K]
07案例1.html [1.81K]
08间距的设置.html [1.64K]
09案例2.html [1.32K]
10效果.html [0.47K]
banner.jpg [193.77K]
课上截图 [58.04K]
1css基础.png [58.04K]
录播 [358.29M]
1知识点回顾.wmv [24.17M]
2页面跳转.wmv [23.33M]
3css区分.wmv [77.23M]
4css文本相关的修饰.wmv [53.23M]
5案例1.wmv [61.75M]
6间距margin和padding.wmv [46.72M]
7案例2.wmv [71.85M]
相关素材 [1.23M]
健康页面 [1.17M]
banner.jpg [193.77K]
标注图.png [0.98M]
千锋简介 [63.44K]
千锋简介.png [62.30K]
文案.txt [1.14K]
day0921知识点回顾.png [298.42K]
day0922课上笔记.doc [22.54K]
day0923 [771.27M]
ps相关使用 [453.08K]
1.png [122.77K]
2.png [101.10K]
3.png [37.44K]
4.png [101.71K]
5.png [90.05K]
课上案例相关素材 [1.91M]
红英页面 [1.79M]
redbanner.jpg [109.49K]
redlogo.jpg [14.17K]
红英_首页.png [580.87K]
红英标注图.png [1.10M]
小鹿案例 [119.16K]
images [58.24K]
bg1.png [17.24K]
bg2.png [17.98K]
bg3.png [23.02K]
标注图.png [60.92K]
课上代码 [556.67K]
01css的解析规则.html [0.59K]
02浮动属性.html [1.39K]
03红英案例.html [1.37K]
04背景属性.html [0.78K]
05背景图固定.html [0.76K]
06小鹿案例.html [1.42K]
bg1.png [17.24K]
bg2.png [17.98K]
bg3.png [23.02K]
dog.png [368.47K]
redbanner.jpg [109.49K]
redlogo.jpg [14.17K]
录播 [767.49M]
1知识点回顾.wmv [60.82M]
2css的解析规则.wmv [24.60M]
3浮动属性.wmv [37.07M]
4红英的案例.wmv [61.94M]
5背景相关属性.mp4 [487.16M]
5小鹿案例.wmv [58.15M]
6ps相关操作.wmv [37.76M]
day0922知识点回顾.png [898.79K]
day0923课上笔记.doc [15.00K]
day0924 [400.21M]
课上代码 [583.35K]
01鼠标悬停效果.html [0.47K]
02css3过渡效果.html [1.13K]
03逐帧效果.html [0.34K]
04绝对定位.html [2.24K]
05相对定位.html [1.38K]
06案例.html [1.14K]
dog.png [368.47K]
ren.jpg [208.19K]
课上相关素材 [1.38M]
pad1-t.jpg [100.00K]
phone1-t.jpg [115.73K]
ren.jpg [208.19K]
媒体报道.png [985.54K]
逐帧动画.html [0.79K]
录播 [397.64M]
1知识点回顾.wmv [36.87M]
2ps切图.wmv [70.87M]
3过渡效果.wmv [75.07M]
4扫码案例.wmv [37.68M]
5相对定位.wmv [94.23M]
6定位案例.wmv [41.64M]
7问题解决.wmv [41.28M]
day0923知识点回顾.png [629.41K]
day0924课上笔记.doc [15.00K]
day0925 [446.79M]
课上代码 [2.56M]
启梦科技 [2.56M]
images [2.56M]
001_03.jpg [1.18K]
001_07.jpg [11.37K]
1.jpg [96.10K]
2.jpg [139.85K]
3.jpg [97.90K]
4.jpg [73.41K]
5.jpg [167.96K]
6.jpg [52.33K]
7.jpg [33.82K]
8.jpg [128.50K]
banner.jpg [65.65K]
banner0.jpg [476.10K]
banner1.jpg [51.19K]
banner2.jpg [1.18M]
icon.png [0.90K]
logo.jpg [9.45K]
pic.jpg [3.27K]
media.css [2.75K]
media.html [2.82K]
01固定定位.html [0.92K]
02实现一个盒子在窗口里面水平垂直居中.html [0.46K]
03页面书写.html [1.10K]
04html.html [0.20K]
课上录播 [442.98M]
1固定定位.wmv [54.24M]
2启梦科技头部和导航.wmv [216.80M]
3启梦科技的下面书写.wmv [171.93M]
day0924知识点回顾.png [279.59K]
day0925课上笔记.doc [16.50K]
媒体报道.png [985.54K]
day0927 [400.27M]
课上代码 [5.19M]
images [2.62M]
001_03.jpg [1.18K]
001_07.jpg [11.37K]
1.jpg [96.10K]
2.jpg [139.85K]
3.jpg [97.90K]
4.jpg [73.41K]
5.jpg [167.96K]
6.jpg [52.33K]
7.jpg [33.82K]
8.jpg [128.50K]
banner.jpg [65.65K]
banner0.jpg [476.10K]
banner1.jpg [51.19K]
banner2.jpg [1.18M]
icon.png [0.90K]
img1.jpg [23.65K]
img2.jpg [25.73K]
img3.jpg [18.18K]
logo.jpg [9.45K]
pic.jpg [3.27K]
启梦科技 [2.56M]
images [2.56M]
001_03.jpg [1.18K]
001_07.jpg [11.37K]
1.jpg [96.10K]
2.jpg [139.85K]
3.jpg [97.90K]
4.jpg [73.41K]
5.jpg [167.96K]
6.jpg [52.33K]
7.jpg [33.82K]
8.jpg [128.50K]
banner.jpg [65.65K]
banner0.jpg [476.10K]
banner1.jpg [51.19K]
banner2.jpg [1.18M]
icon.png [0.90K]
logo.jpg [9.45K]
pic.jpg [3.27K]
media.css [3.60K]
media.html [3.96K]
01动画.html [1.46K]
02css实现轮播图.html [1.16K]
03全屏轮播图.html [1.02K]
04js相关基础内容.html [1.48K]
05js相关dom操作.html [1.02K]
06js相关事件.html [0.62K]
录播 [392.32M]
1知识点回顾.wmv [33.61M]
2动画属性.wmv [40.57M]
3动画轮播图.wmv [59.51M]
4页面轮播图.wmv [96.15M]
5js相关的基础内容.wmv [105.08M]
6js中的点击弹窗效果.wmv [57.40M]
day0925知识点回顾.png [367.53K]
day0927课上笔记.doc [20.50K]
取色器.zip [2.38M]
day0928 [266.64M]
课上代码 [136.81K]
images [129.53K]
1.jpg [14.74K]
2.jpg [15.67K]
3.jpg [12.88K]
4.jpg [14.49K]
5.jpg [12.96K]
6.jpg [13.35K]
gray-1.jpg [7.67K]
gray-2.jpg [10.00K]
gray-3.jpg [5.96K]
gray-4.jpg [7.76K]
gray-5.jpg [7.60K]
gray-6.jpg [6.43K]
01javascript获取某些对象.html [1.05K]
02数据类型.html [1.27K]
03for循环.html [1.92K]
04for循环遍历数组.html [0.22K]
05把获取到的图片进行遍历.html [0.55K]
06武汉案例.html [2.27K]
录播 [265.44M]
1知识点回顾.wmv [38.29M]
2数组.wmv [65.43M]
3循环.wmv [42.93M]
4循环打印三角形.wmv [17.19M]
5数组遍历.wmv [34.01M]
6武汉案例.wmv [67.59M]
武汉案例 [339.78K]
武汉案例js版 [339.78K]
images [337.71K]
1.jpg [14.74K]
2.jpg [15.67K]
3.jpg [12.88K]
4.jpg [14.49K]
5.jpg [12.96K]
6.jpg [13.35K]
gray-1.jpg [7.67K]
gray-2.jpg [10.00K]
gray-3.jpg [5.96K]
gray-4.jpg [7.76K]
gray-5.jpg [7.60K]
gray-6.jpg [6.43K]
ren.jpg [208.19K]
03武汉的案例.html [2.06K]
day0927知识点回顾.png [737.99K]
day0928课上笔记.doc [18.50K]
day0929 [406.82M]
课上案例相关素材 [2.69M]
2百叶窗js效果 [2.64M]
images [2.63M]
anli1.png [24.24K]
box_img2.png [145.23K]
image01.jpg [77.91K]
img1.jpg [56.76K]
img2.jpg [68.57K]
img3.jpg [103.17K]
img4.jpg [130.87K]
img5.jpg [98.57K]
l_o.png [3.74K]
pad1-t.jpg [100.00K]
phone1-t.jpg [115.73K]
r_f.png [3.47K]
ren.jpg [208.19K]
triangles.png [0.43K]
zhuzhendonghua.jpg [1.52M]
百叶窗效果展示.html [2.18K]
impress-demo [56.83K]
css [13.85K]
custom.css [1.05K]
impress-demo.css [12.80K]
js [13.49K]
impress.js [13.49K]
apple-touch-icon.png [3.86K]
impress.html [15.70K]
index.html [9.94K]
课上代码 [3.22M]
images [458.36K]
img1.jpg [56.76K]
img2.jpg [68.57K]
img3.jpg [103.17K]
img4.jpg [130.87K]
img5.jpg [98.57K]
triangles.png [0.43K]
impress框架 [2.77M]
03impress案例.html [1.04K]
demo.css [0.41K]
demo.html [1.18K]
impress.js [13.49K]
impress-demo.css [12.80K]
图片1.png [2.74M]
01盒子阴影.html [1.35K]
02百叶窗效果.html [2.13K]
录播 [400.39M]
1知识点回顾.wmv [29.70M]
2盒子阴影.wmv [40.52M]
3百叶窗案例.wmv [126.13M]
4impress框架.wmv [204.05M]
day0928知识点回顾.png [528.70K]
day0929课上笔记.doc [11.00K]
课程下载地址:
精品课程,SVIP下载,下载前请阅读上方文件目录,链接下载为百度云网盘,如连接失效,可评论告知。
Veke微课网 » 2020年最新 千峰前端HTML5基础课(9.21~9.30)




![AI-黑马-人工智能急速就业班[完结]](https://www.vekeke.com/wp-content/themes/rizhuti/timthumb.php?src=https://www.vekeke.com/wp-content/uploads/9308414852310.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)
